HTMLからの帳票出力
HTMLからプレビュー出力する方法
JavaScriptプログラムからCROWNIXの専用ビューア(ActiveX Viewer/HTML5 Viewer)を呼出し、Webブラウザ上の指定したWindow/Frameに表示することが可能です。

1.コード
- フレーム内にHTML5 Viewerを埋め込む
- ボタンクリックでレポートを呼び出す

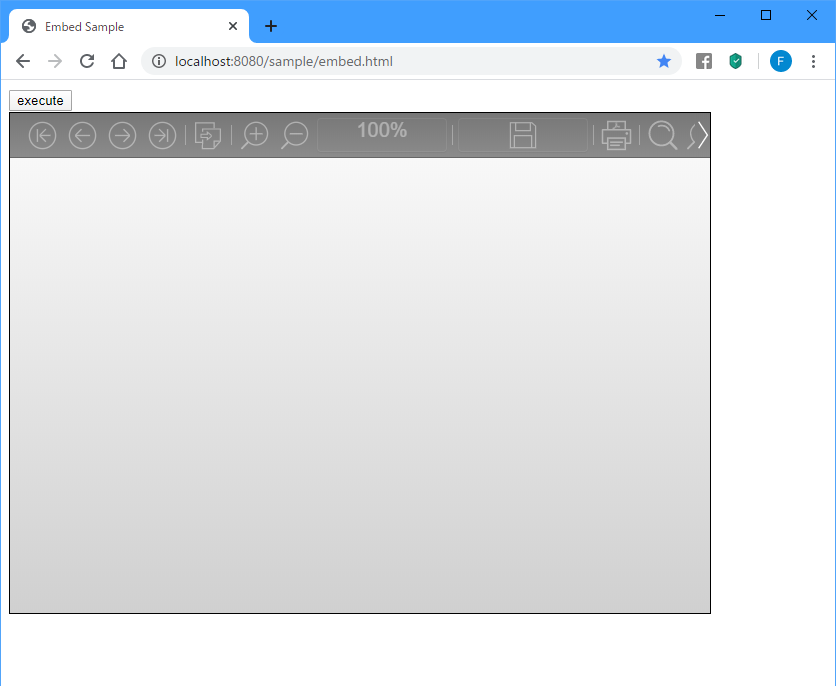
2.初期画面
- Report Viewerのフレームのみ表示

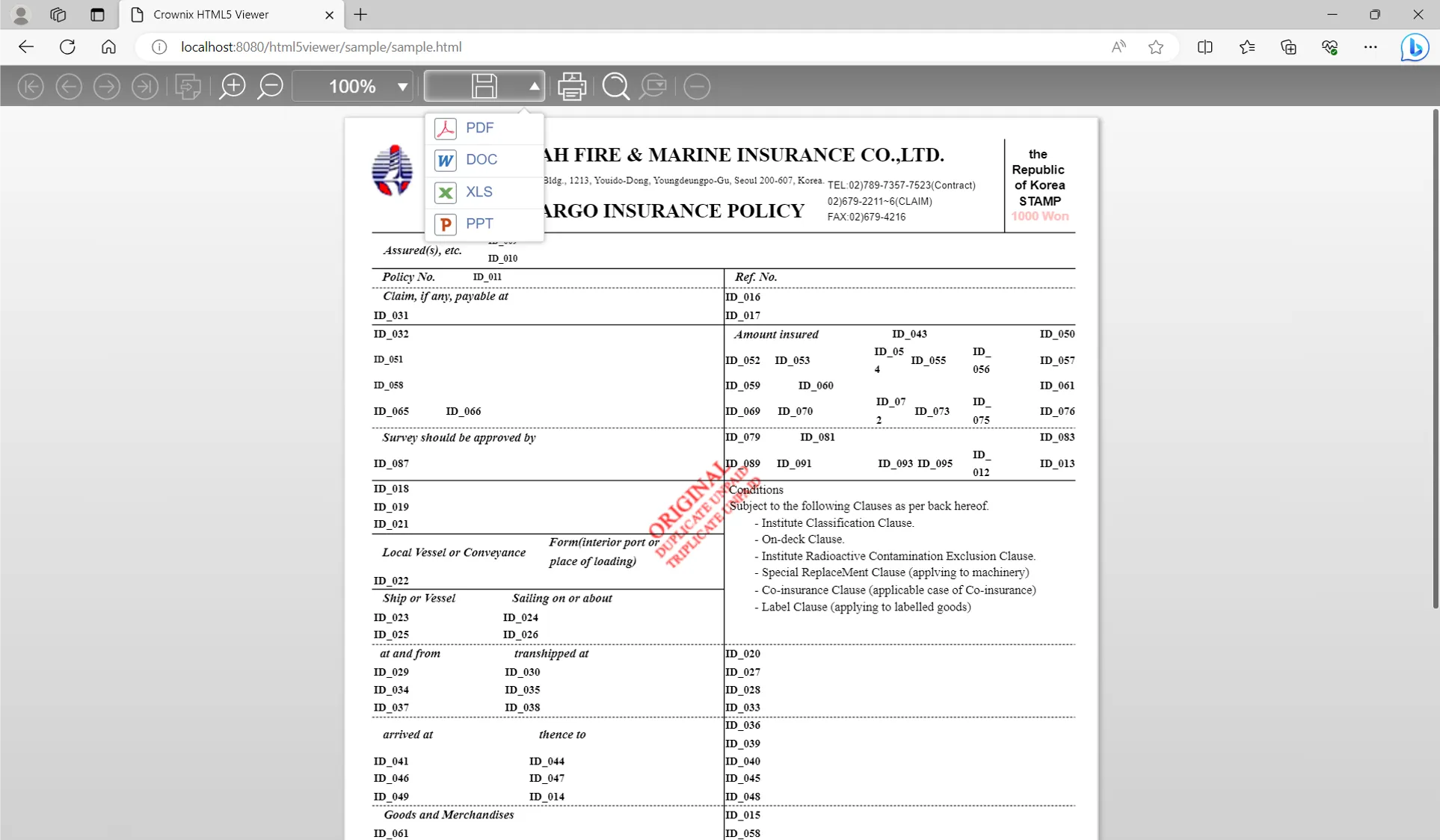
3.ボタンクリック後
- レポートを表示
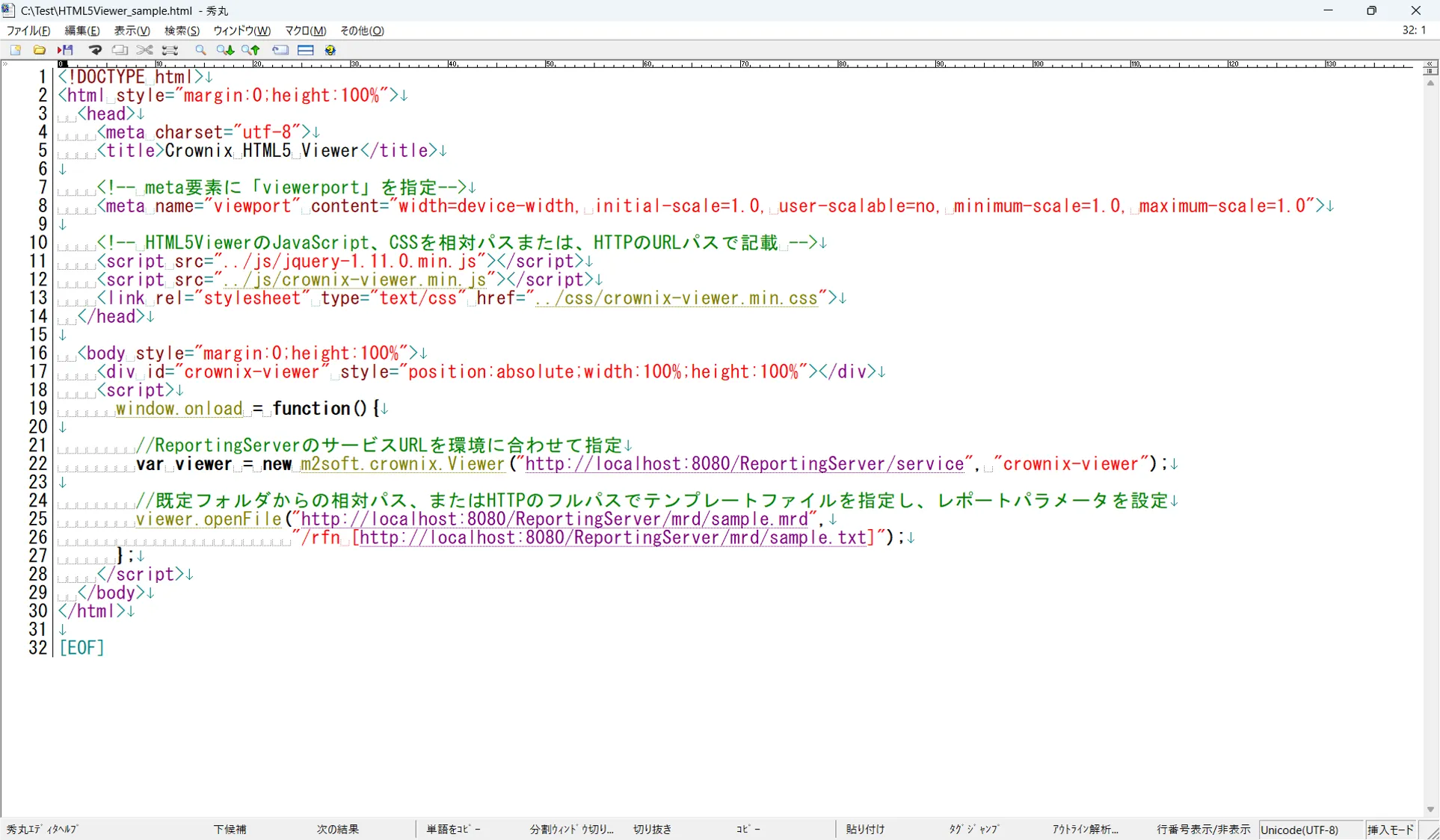
サンプルコード
テンプレートパスを指定し、実行するとプレビューされます。
<!DOCTYPE html>
<html style="margin:0;height:100%">
<head>
<meta charset="utf-8">
<title>Crownix HTML5 Viewer</title>
<!-- meta要素に「viewerport」を指定-->
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no, minimum-scale=1.0, maximum-scale=1.0">
<!-- HTML5ViewerのJavaScript、CSSを相対パスまたは、HTTPのURLパスで記載 -->
<script src="../js/jquery-1.11.0.min.js"></script>
<script src="../js/crownix-viewer.min.js"></script>
<link rel="stylesheet" type="text/css" href="../css/crownix-viewer.min.css">
</head>
<body style="margin:0;height:100%">
<div id="crownix-viewer" style="position:absolute;width:100%;height:100%"></div>
<script>
window.onload = function(){
//ReportingServerのサービスURLを環境に合わせて指定
var viewer = new m2soft.crownix.Viewer("http://localhost:8080/ReportingServer/service", "crownix-viewer");
//既定フォルダからの相対パス、またはHTTPのフルパスでテンプレートファイルを指定し、レポートパラメータを設定
viewer.openFile("http://localhost:8080/ReportingServer/mrd/sample.mrd",
"/rfn [http://localhost:8080/ReportingServer/mrd/sample.txt]");
};
</script>
</body>
</html>






