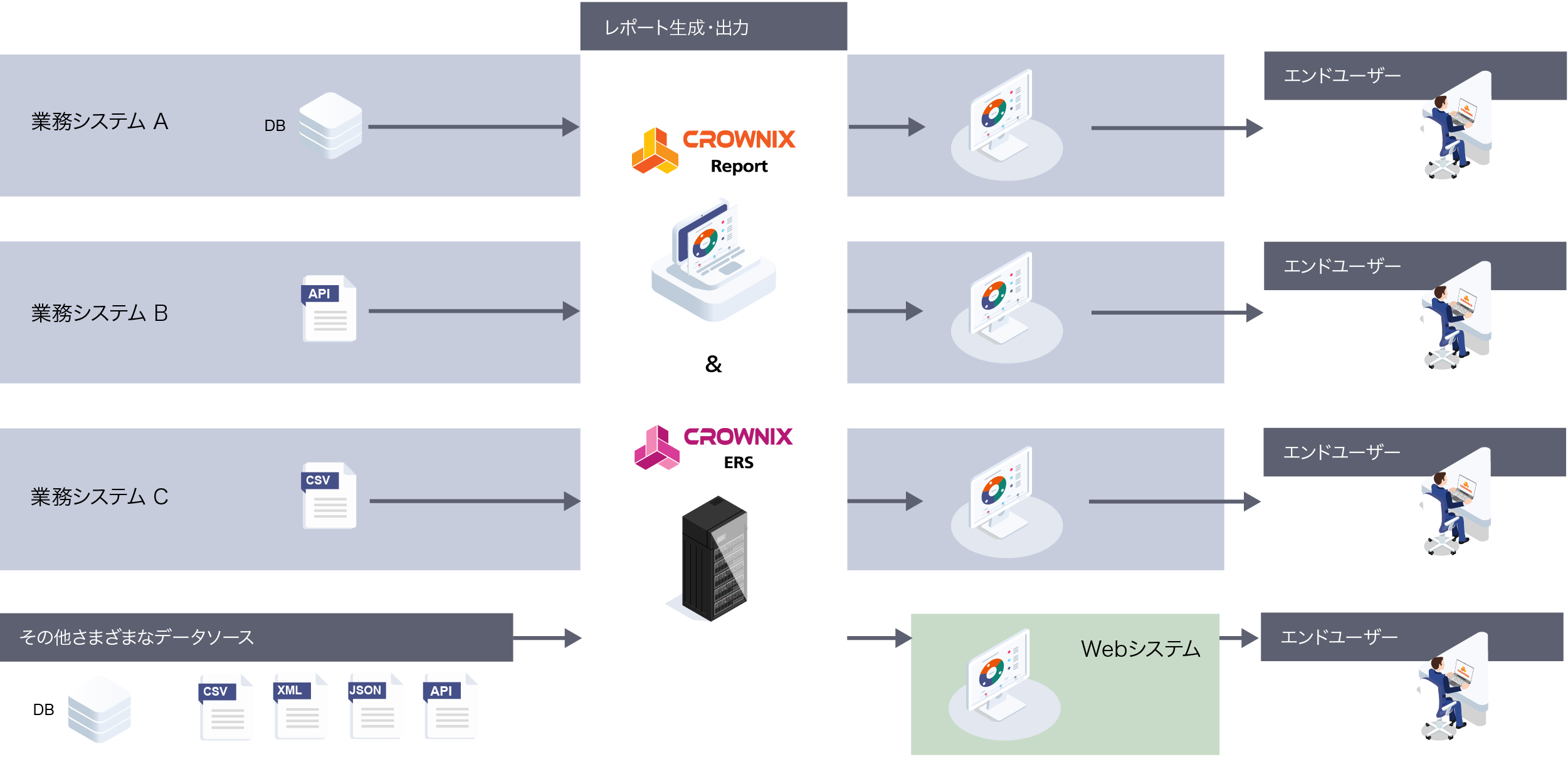
様々なシステムとの連携
CROWNIXでは.NETやJavaScriptから呼び出せるAPIが提供されています。既存システムにこのAPIを使った処理を追加することで、専用ビューアを呼び出しレポートを表示することができます。
またERSのサーバサイドエクスポート機能はHTTPプロトコルをサポートするすべてのアプリケーションから利用することが可能で、サーバ側で出力したPDFやEXCEL形式のレポートを取得することができます。
CROWNIXを導入することにより社内の様々なシステムの帳票・レポートの出力基盤として活用することが可能です。

.NETアプリケーションへの組込み
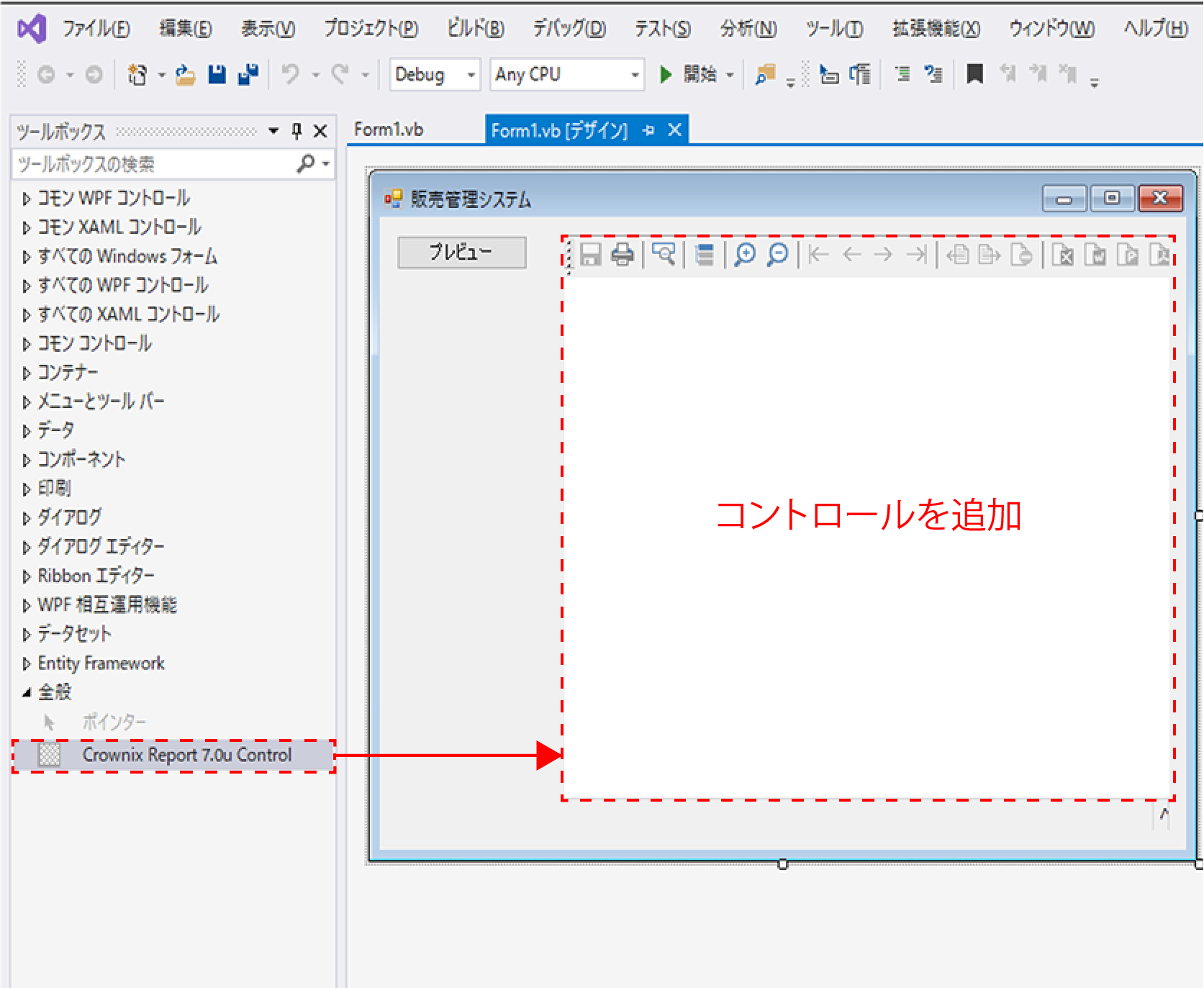
.NETアプリケーションではCROWNIXの専用ビューア(OCX Viewer)をWindowsコントロールとして画面に組込むことが可能です。
メニューボタンや動的レポートなど専用ビューアの独自機能もそのまま利用できるので、エンドユーザ側でデータを絞り込ませたり、任意のファイル形式に出力したりすることもできます。また、業務システム側で保持している情報や絞り込んだ情報をCROWNIXに渡す処理を追加すれば、レポートに表示するデータ範囲を絞り込むことも可能です。
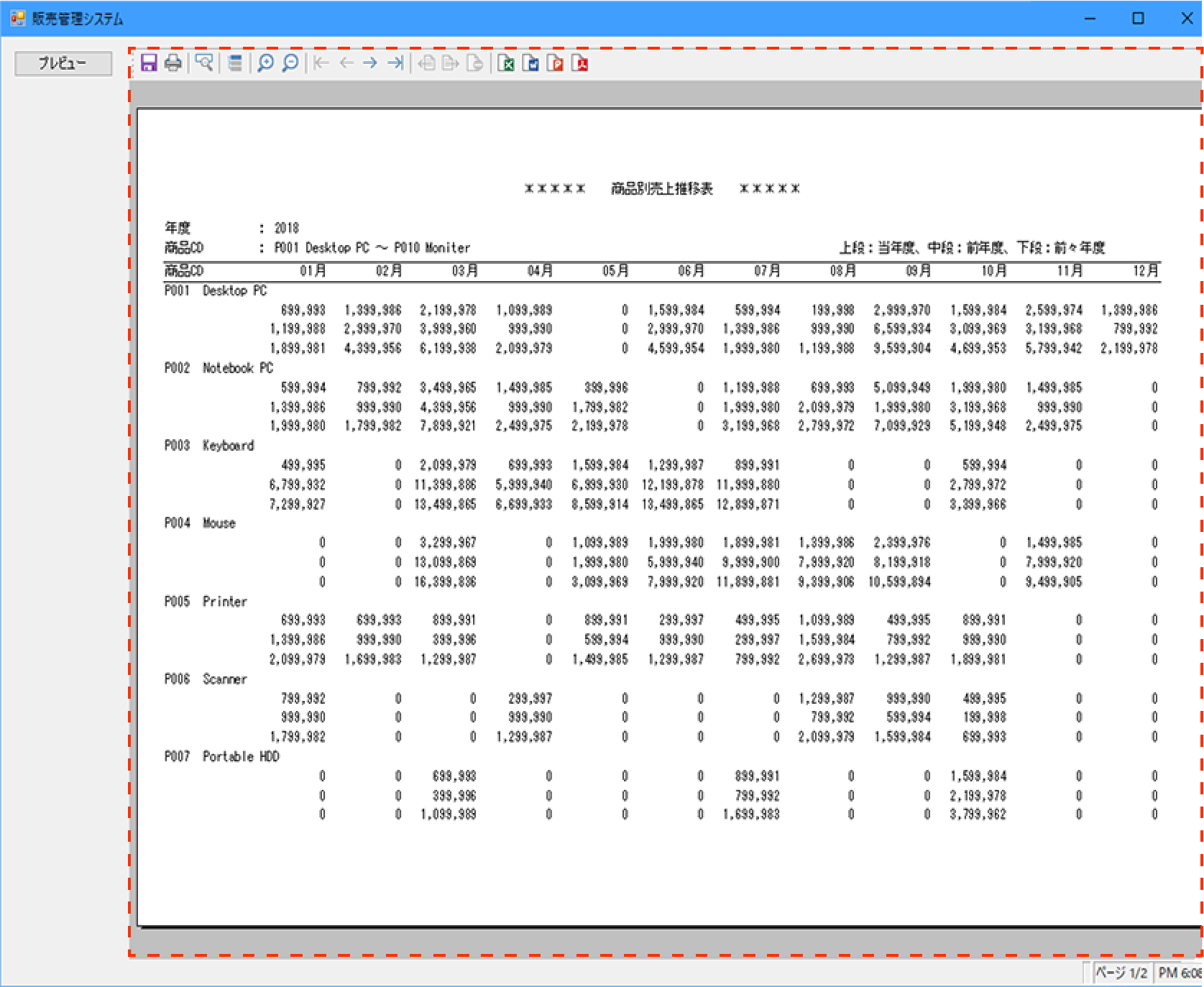
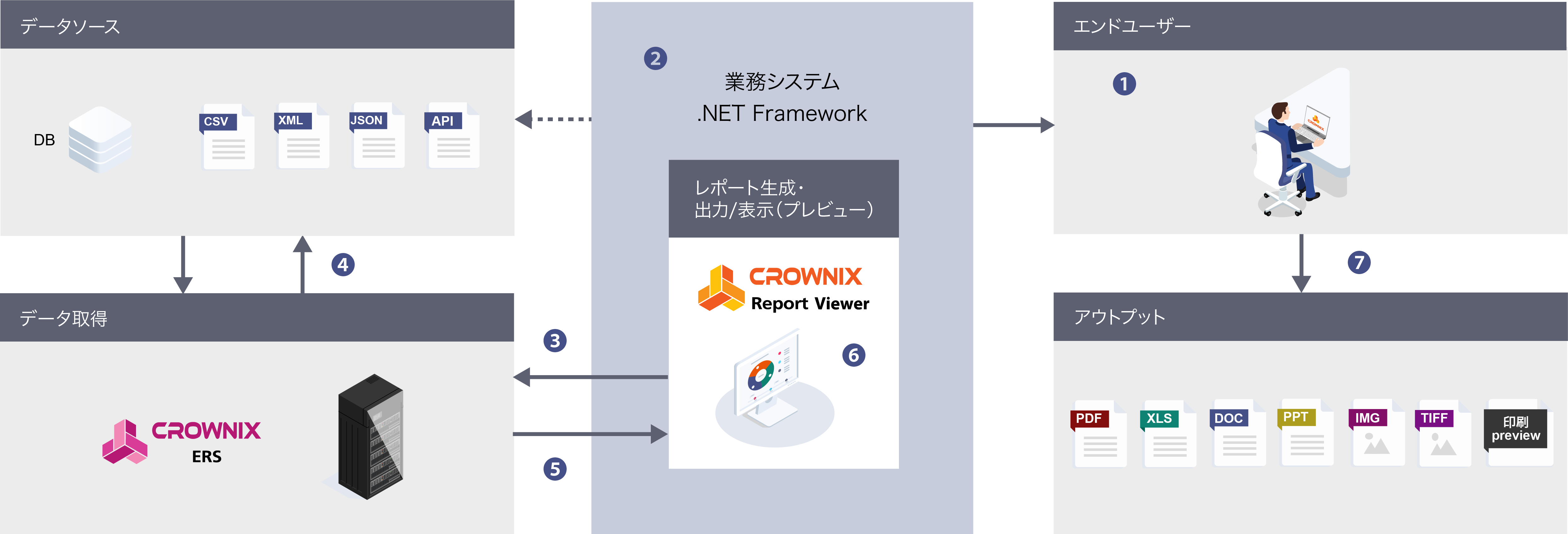
業務システム(.NETアプリケーション)に専用ビューアを組込んだ実装例

▲ 業務システム上のボタンをクリックして、レポートのプレビュー画面を表示する
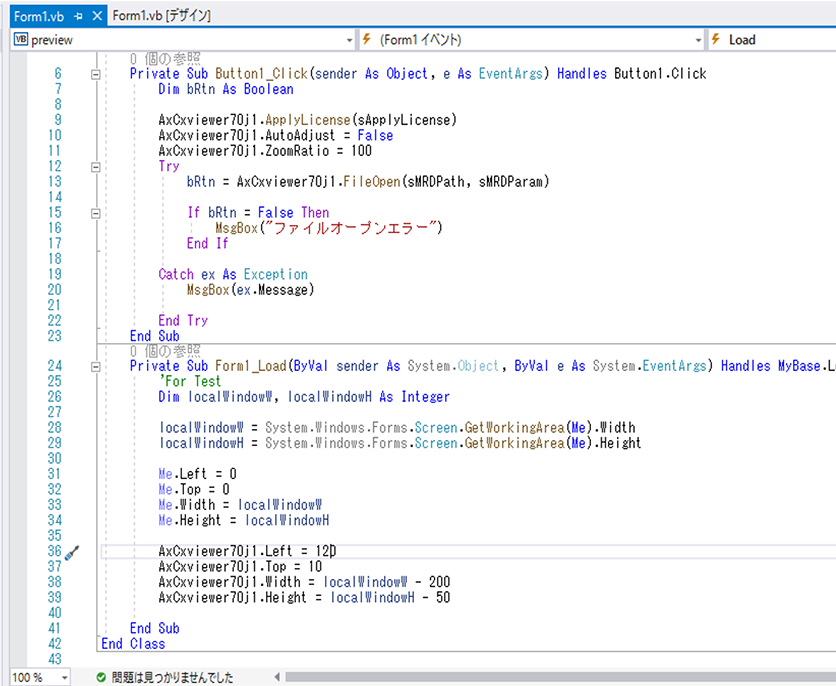
業務システム側での実装
- 業務システム画面にWindowsコントロールとして専用ビューア(OCX Viewer)を組込む
- 業務システム画面に「レポート表示」ボタンを追加する
- ボタンクリック時にCROWNIX APIを用いて専用ビューアに使用するテンプレート・実行時制御パラメータなどの必要な情報を渡しレポート生成を指示する処理を追加する
処理の流れ
- ❶ エンドユーザが業務システム上で「レポート表示」ボタンをクリック
- ❷ 業務システムが専用ビューアを呼出しレポート生成に必要な情報を渡す
- ❸ 専用ビューアはCROWNIX ERSにデータ取得に必要な情報を渡す
- ❹ CROWNIX ERSは渡された情報に基づきデータソースからデータを取得する
- ❺ 取得したデータを専用ビューアに返す
- ❻ 専用ビューアは取得したデータと指定されたテンプレートを使ってレポートを生成し表示する
- ❼ エンドユーザはWebシステムの一部として専用ビューアでレポートを閲覧し、メニューボタンを使って印刷やファイル形式への出力を行う
※ 専用ビューアを表示せずに、直接ファイル形式に出力したり印刷の指示を出すこともできます。
※
レポートは専用ビューアが組込まれた業務システム側で生成されます。
.NETサンプル
Webシステムからの呼出し
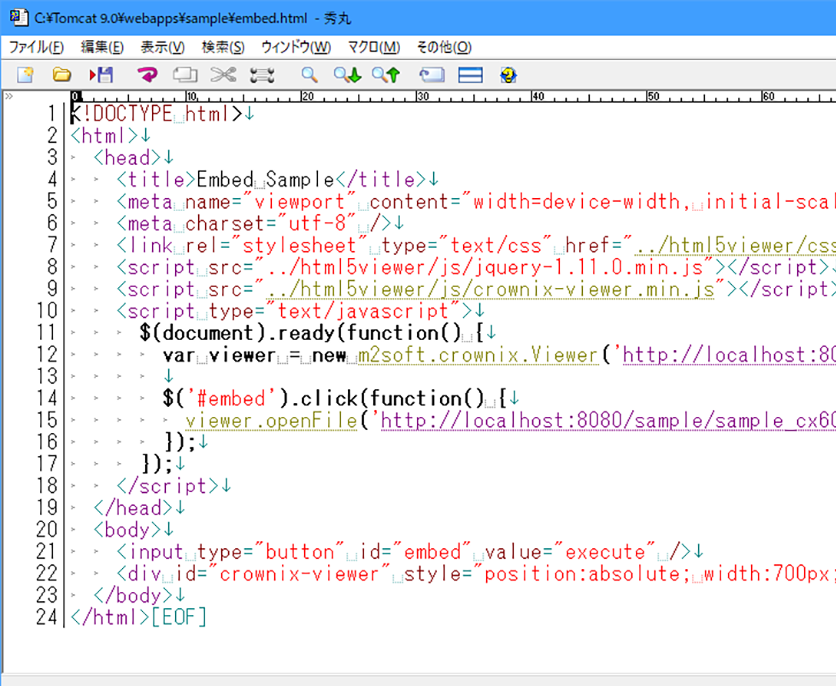
JavaScriptプログラムからCROWNIXの専用ビューア(ActiveX Viewer/HTML5 Viewer)を呼出し、Webブラウザ上の指定したWindow/Frameに表示することが可能です。
メニューボタンや動的レポートなど専用ビューアの独自機能もそのまま利用できるので、エンドユーザ側でデータを絞り込ませたり、任意のファイル形式に出力したりすることもできます。.NETと同様にWebシステム側で保持している情報や絞り込んだ情報をCROWNIXに渡す処理を追加すれば、レポートに表示するデータ範囲を絞り込むことも可能です。
複数のデータソースに接続できるCROWNIXを利用すれば、社内Webポータルの共通システムから様々な業務システムのデータを元にしたレポートを閲覧することもできます。
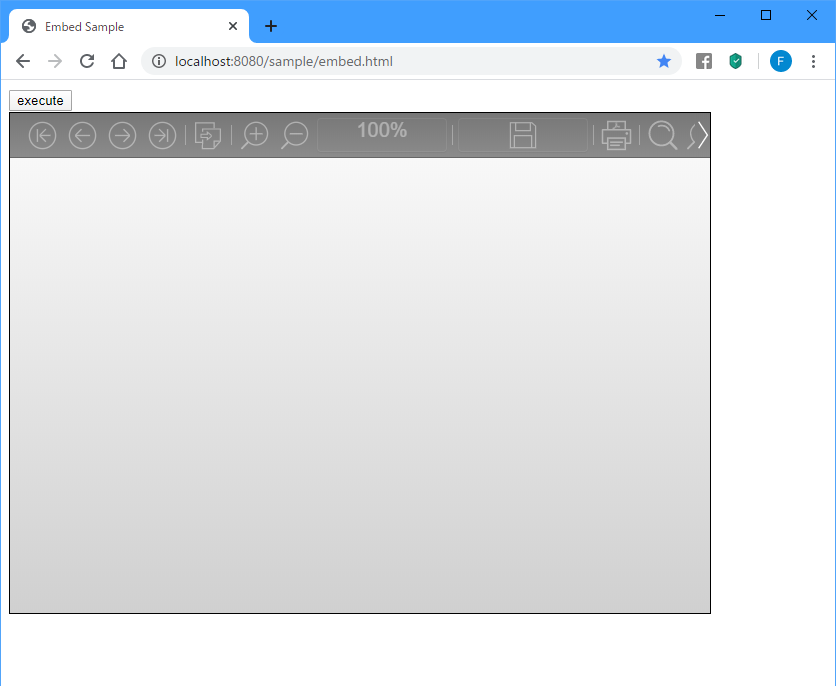
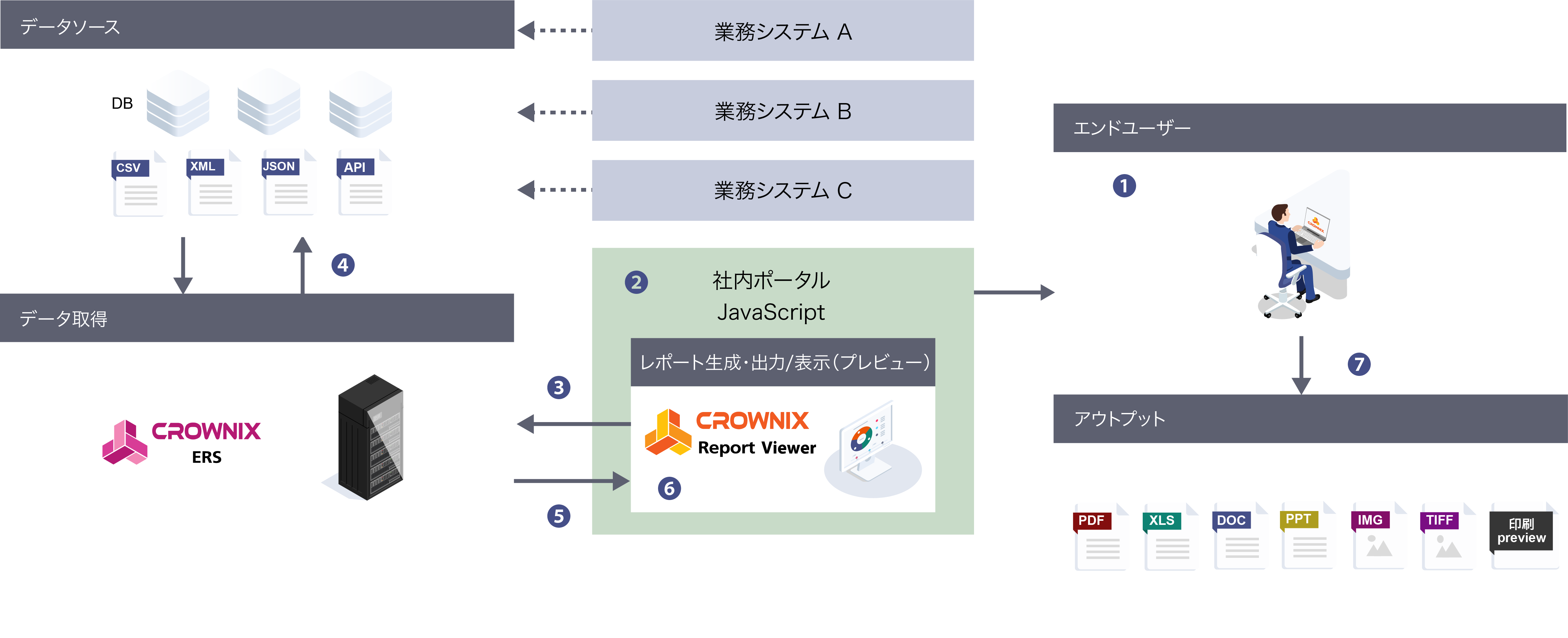
社内ポータル(Webシステム)から専用ビューアを呼び出す実装例

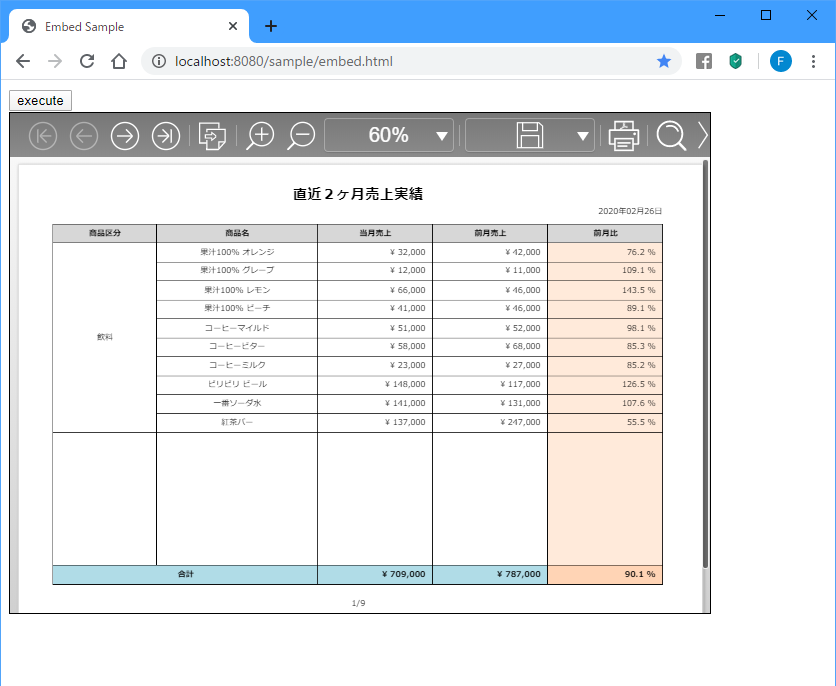
▲ Webシステム上のボタンをクリックして、レポートのプレビュー画面を表示する
業務システム側での実装
- Webシステムに「レポート表示」ボタンを追加する
- ボタンクリック時に指定したWindow/Frameに専用ビューア(ActiveX Viewer/HTML5 Viewer)を呼出し、CROWNIX APIを用いて使用するテンプレート・実行時制御パラメータなどの必要な情報を渡しレポート生成を指示する処理を追加する
処理の流れ
- ❶ エンドユーザがWebシステム上で「レポート表示」ボタンをクリック
- ❷ Webシステムが指定したWindow/Frameに専用ビューアを呼出しレポート生成に必要な情報を渡す
- ❸ 専用ビューアはCROWNIX ERSにデータ取得に必要な情報を渡す
- ❹ CROWNIX ERSは渡された情報に基づきデータソースからデータを取得する
- ❺ 取得したデータを専用ビューアに返す
- ❻ 専用ビューアは取得したデータと指定されたテンプレートを使ってレポートを生成し表示する
- ❼ エンドユーザはWebシステムの一部として専用ビューアでレポートを閲覧し、メニューボタンを使って印刷やファイル形式への出力を行う
※ レポートはActiveX Viewer(IE)利用時は閲覧をしているエンドユーザ側で、HTML5 Viewer利用時はCROWNIX ERSが稼働するサーバ側で生成されます。
JavaScriptサンプル
サーバサイドエクスポートの利用
CROWNIX ERSのサーバサイドエクスポート機能はHTTPプロトコルをサポートするすべてのアプリケーションから利用することが可能です。
アプリケーション側に専用ビューアを表示することなく、サーバ側でファイル形式に出力して保存・処理結果を返します。アプリケーション側で保持している情報や絞り込んだ情報をCROWNIXに渡す処理を追加すれば、レポートに表示するデータ範囲を絞り込むことも可能です。
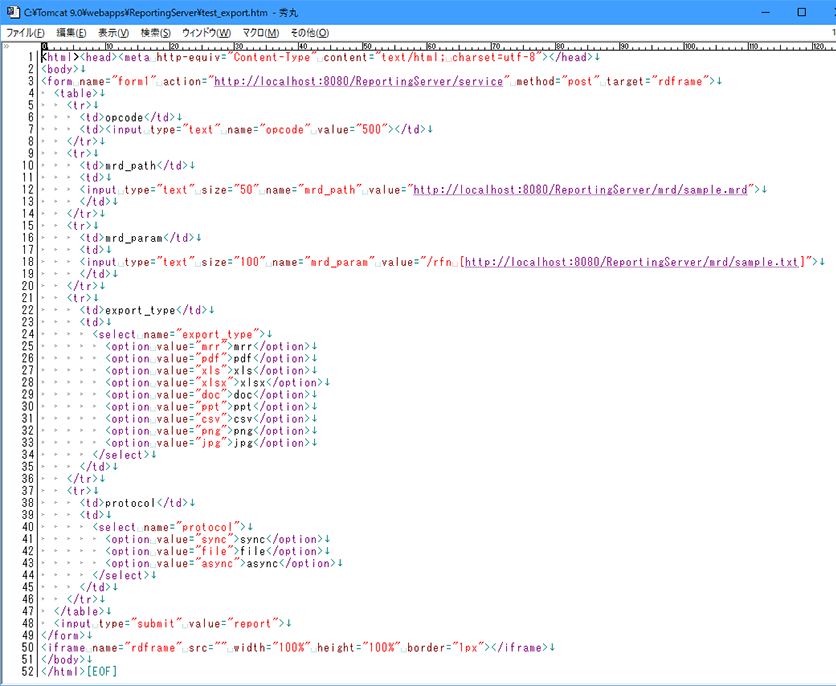
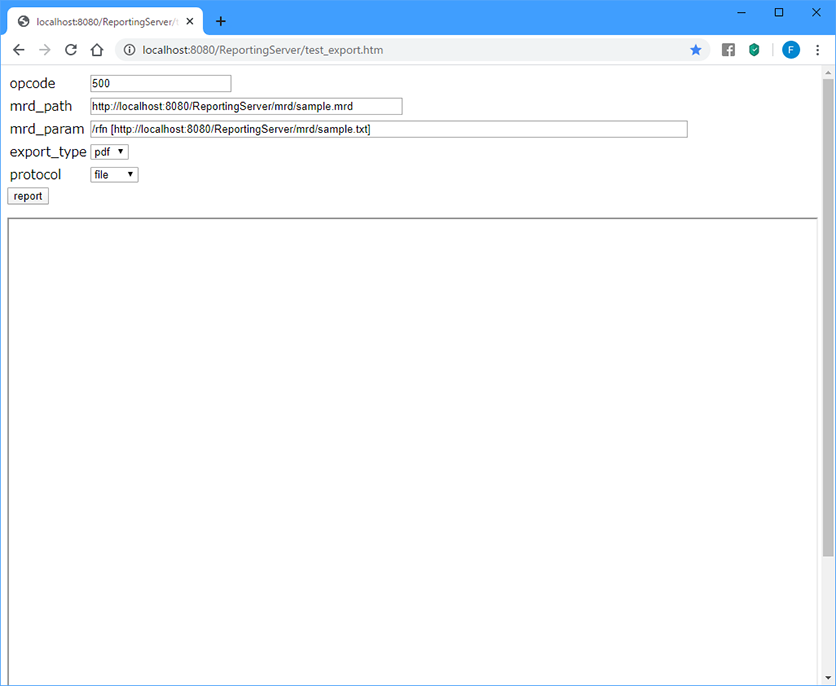
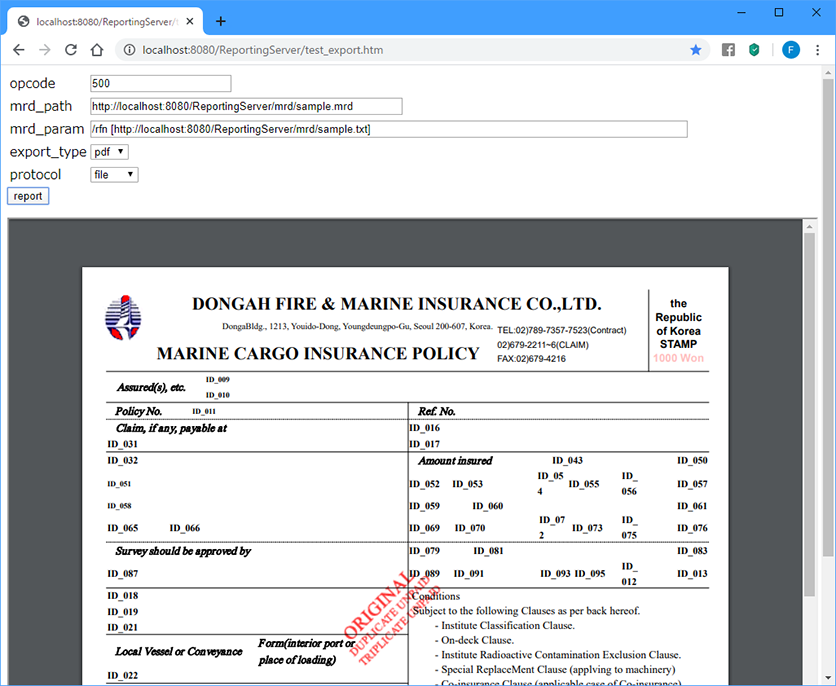
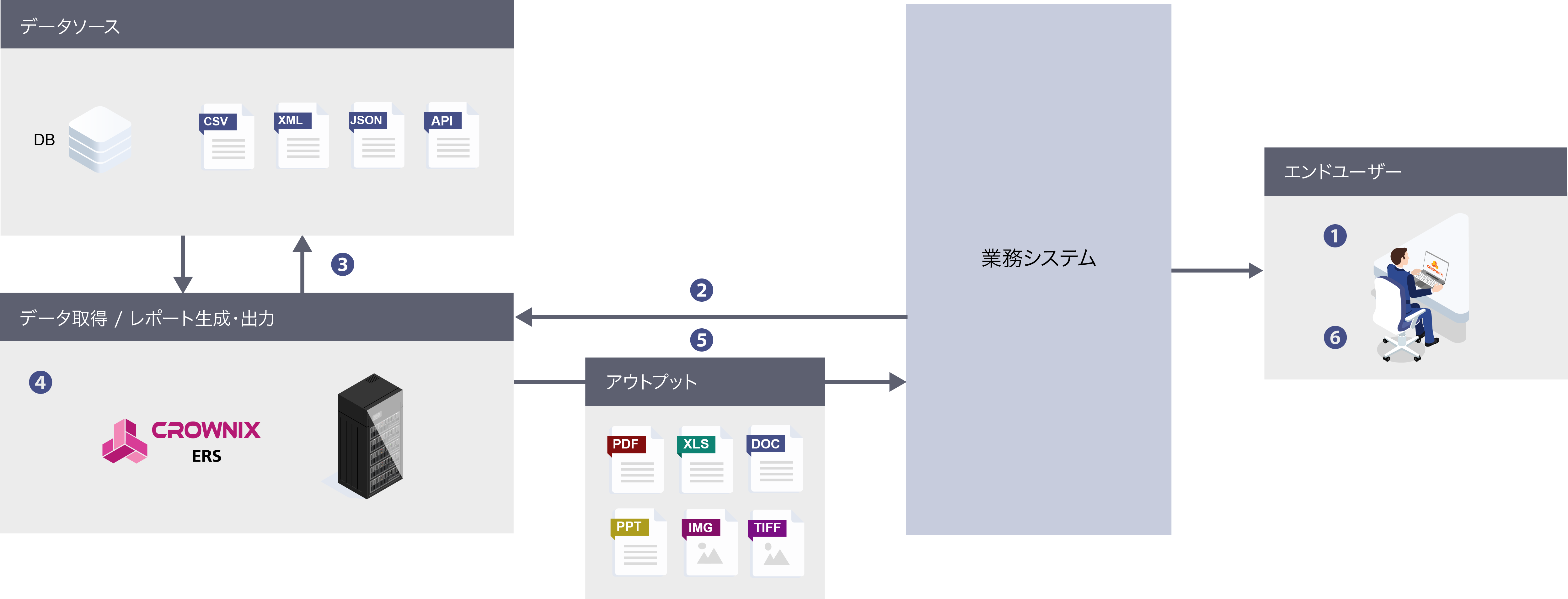
業務システムからCROWNIX ERSのサーバサイドエクスポートを利用した実装例

▲ 業務システム上のボタンをクリックして、レポートをファイル形式で出力(ダウンロード)する
業務システム側での実装
- 業務システム画面に「レポート出力」ボタンを追加する
- ボタンクリック時にCROWNIX ERSに使用するテンプレート・実行時制御パラメータ・出力形式・出力先・応答タイプなど必要な情報をPOST形式で渡しレポート生成を指示する処理を追加する
処理の流れ
- ❶ エンドユーザが業務システム上で「レポート出力」ボタンをクリック
- ❷ 業務システムからCROWNIX ERSへHTTPリクエスト(POST形式)でレポート生成に必要な情報を渡す
- ❸ CROWNIX ERSは渡された情報に基づきデータソースからデータを取得する
- ❹ 取得したデータと指定されたテンプレートを使ってレポートを生成し、指定されたファイル形式で出力・保存する
- ❺ 処理結果、または出力されたファイル(ダウンロード)をHTTPレスポンスとして業務システム側に返す
- ❻ エンドユーザは業務システムの機能として処理結果、または出力されたファイルを受け取る
※ ファイル出力と同時に印刷を指示することもできます。
※ レポートはCROWNIX ERSが稼働するサーバ上で生成されます。
サーバサイドエクスポートサンプル
帳票・レポートの生成 / 出力の一元化
CROWNIXを社内システムの帳票・レポート出力の共通基盤として一元化することができます。
同じ開発ツール(Report Designer)を使ってレポート開発できるので、標準化も容易です。また担当者しかレポートを作成・編集できないなどの属人化を防ぎ、出力全般の運用をサポートします。