HTMLからExcelに帳票出力する方法
JavaScriptプログラムからCROWNIXの専用ビューア(ActiveX Viewer/HTML5 Viewer)を呼出し、Webブラウザ上の指定したWindow/Frameに表示することが可能です。

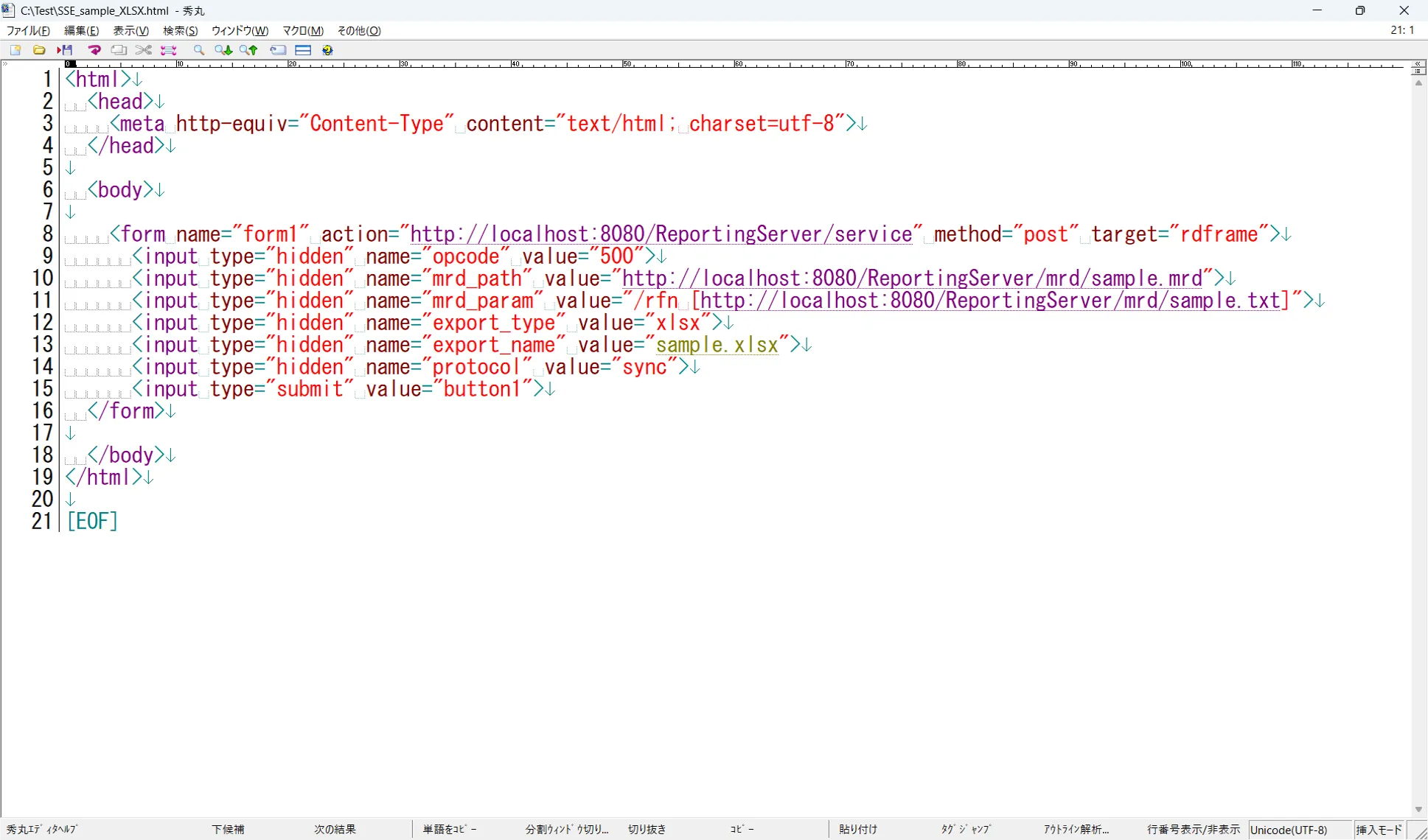
1.コード
- フレーム内にHTML5 Viewerを埋め込む
- ボタンクリックでレポートを呼び出す

2.初期画面
- Report Viewerのフレームのみ表示

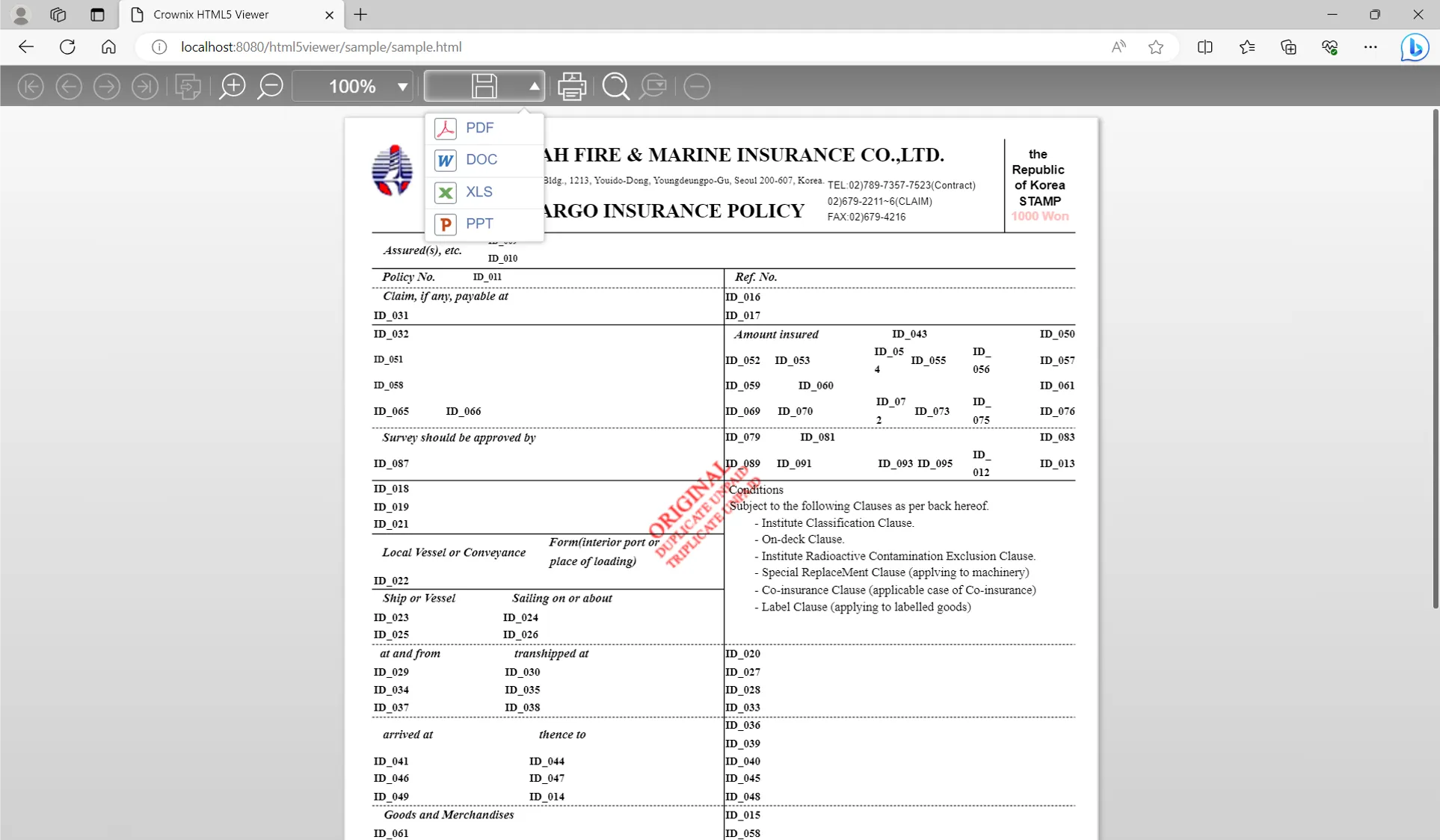
3.ボタンクリック後
- レポートを表示
サンプルコード
テンプレートパスを指定し、出力ファイル形式にExcelを設定することで、指定したパスにExcel形式でレポートを保存します。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
</head>
<body>
<form name="form1" action="http://localhost:8080/ReportingServer/service" method="post" target="rdframe">
<input type="hidden" name="opcode" value="500">
<input type="hidden" name="mrd_path" value="http://localhost:8080/ReportingServer/mrd/sample.mrd">
<input type="hidden" name="mrd_param" value="/rfn [http://localhost:8080/ReportingServer/mrd/sample.txt]">
<input type="hidden" name="export_type" value="xlsx">
<input type="hidden" name="export_name" value="sample.xlsx">
<input type="hidden" name="protocol" value="sync">
<input type="submit" value="button1">
</form>
</body>
</html>
製品
帳票ツール





